Tiles are not available by default or with the free API key. To gain authentification please contact us at hello@traveltime.com.
To authenticate with the tiles server, include key GET parameter with each request. The value of the parameter must be Application Id that is given upon signing up.
Our tiles service supports raster tiles which can be accessed by adding tiles server URL to your project. URL that should be used depends on the style and type of tiles that should be used.
https://tiles.traveltime.com/STYLE_IDENTIFIER/{z}/{x}/{y}.png?key=YOUR_APP_IDCopyright requires attribution information to be a added to the map window, correct attribution to be used with our tiles is:
Map data © <a href="https://www.openstreetmap.org/">OpenStreetMap</a> | Created with <a href="http://traveltime.com" target="_blank">TravelTime API</a>- Max Zoom: Tiles can be zoomed up to level 18. It is important to add this parameter to chosen slippy map library as it might throw errors otherwise.
- Tile size: By default these tiles are bigger than usually expected ones. Tile size should be set to 512. Not setting this parameter will result into barely readable street and other point of interest names. If you change this parameter on Leaflet, you might also need to add
zoomOffset: -1layer parameter.

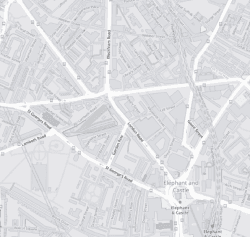
Lux
identifier: lux
URL: https://tiles.traveltime.com/lux/{z}/{x}/{y}.png?key=YOUR_APP_ID
Guide on how to use the these tiles with Leaflet is available here.